Image, logo et icône
- Une image est une représentation visuelle de quelque chose (personne, lieu, chose ou action).
- Un logo est un symbole ou un emblème utilisé pour faciliter et promouvoir l’identification et la reconnaissance auprès du public.
- Un icône est une petite image graphique qui représente le sujet ou la catégorie d’information. Celle-ci ne vise pas à communiquer l’information. Par conséquent, un texte doit accompagner l’icône pour s’assurer que les exigences en matière d’accessibilité sont respectées. Vous pouvez utiliser l’un des deux ensembles d’icônes : les Glyphicons ou la police Font Awesome, à des fins décoratives.
Remarque: si votre image est une infographie, reportez vous à la rubrique Trousse d’outils de conception et de développement Web pour les infographies étant donné que les exigences et les spécifications sont différentes.
Approbateur de contenu
Approbateur de contenu
Avant de soumettre une image ou un logo :
Sachez que la plupart des images sont protégées par des droits d’auteur. Utilisez uniquement des images provenant de sources approuvées et obtenez les autorisations nécessaires pour les utiliser.
Assurez vous qu’elles satisfont aux principes et critères en matière de couleur. Consultez la section sur les contrastes de couleurs du Guide d’accessibilité.
Votre demande doit comprendre :
- La maquette finale et approuvée en format Microsoft Word (anglais et français);
- Une image en format .jpg ou .png (en anglais et en français, le cas échéant);
- Un texte alternatif décrivant l’image
Visitez notre page sur la préparation du contenu pour obtenir des instructions sur la façon de créer une maquette.
Éditeur de contenu
Éditeur de contenu
Types d’images
Deux formats d’images courants sont utilisés sur iService, soit Jpeg et Portable Network Graphics (PNG). Les navigateurs peuvent afficher des images de type « Graphics Interchange Format » (GIF), mais il est préférable d’utiliser le format PNG. Les demandes comportant des images GIF animées ne seront pas acceptées, car il ne s’agit pas d’un format accessible pour les médias temporels.
Icônes
Les icônes sont des glyphes – des polices de caractères sous forme d’image, semblables à la police « Wingdings ». Elles ne visent pas à communiquer un sens, contrairement aux polices traditionnelles. Par conséquent, une icône doit être accompagnée d’un texte pour s’assurer que les exigences en matière d’accessibilité sont respectées. Vous pouvez rendre le texte visible ou invisible, tant qu’il est présent. Vous pouvez utiliser l’un des deux ensembles d’icônes – les Glyphicons ou la police Font Awesome – à des fins décoratives. Un code a été ajouté aux FSC dans iService, lequel permet d’utiliser des icônes solides de type Font Awesome. Apprenez en plus sur les icônes.
Accessibilité
Il y a beaucoup d’information disponible sur les façons de rendre les images accessibles. Lisez ces articles sur les moyens de rendre les images d’une page Web accessibles et utiles pour tous.
- Images accessibles
-
La plupart des gens savent qu’il faut fournir un texte alternatif pour les images. Toutefois, l’accessibilité d’une image ne se limite pas au texte alternatif qui l’accompagne. Il existe de nombreux autres principes et techniques d’accessibilité en ce qui concerne les images. Apprenez en plus sur les images accessibles.
- Texte alternatif :
-
L’ajout d’un texte alternatif aux images est le premier principe de l’accessibilité du Web. C’est aussi l’un des plus difficiles à appliquer comme il se doit.
Dans bien des cas, vous pouvez vous poser la question suivante pour déterminer le texte alternatif approprié :
« Si je ne pouvais pas utiliser cette image, qu’est ce que je mettrais à la place ?»Apprenez en plus sur le texte alternatif
- Contraste, couleur et accessibilité
-
Le contraste et l’utilisation des couleurs sont essentiels à l’accessibilité. Les utilisateurs, y compris les utilisateurs ayant une déficience visuelle, doivent être en mesure de percevoir le contenu sur la page. Afin de mieux comprendre les termes et les principes nécessaires et de saisir les exigences des WCAG 2 en matière de contraste et de couleur, lisez les sections Contraste, couleur et accessibilité et Vérificateur de contraste.
- Guide de style des images de la BOEW
-
Pour des exemples et des méthodes de codage, lisez le Guide de style des images dans la BOEW.
Catégories d’images et méthodes de codage de base
Il existe quatre catégories d’images :
- Décorative
- Simple
- Complexe
- Image de texte
Décorative
Les images décoratives permettent d’appuyer le contenu, mais ne portent aucun message. Cette scène de plage peut appuyer un contenu portant sur la retraite, mais elle ne communique aucune information; par conséquent, le texte alternatif pour cette image décorative demeure vide. La classe "img responsive" est utilisée pour faire en sorte que l’image corresponde à la zone dans laquelle elle se trouve, selon la taille de l’écran et l’appareil utilisé.
<img src="/eng/hr/images/beach_day.JPG" alt="" class="img-responsive" />

Simple
Les images simples contiennent du texte qui doit être reformulé sous forme de texte alternatif. Si le nombre de caractères est inférieur à 160, vous pouvez le saisir dans la section alt="" du code d’image. Un texte alternatif comportant plus de 160 caractères sera ajouté sous l’image; on y indiquera une courte description du texte alternatif, ainsi que l’emplacement de la description longue.
<img src="/fra/rh/sst/sujets/coronavirus/imgs/tout-covid-19.png" alt="tout savoir sur le coronavirus" class="img-responsive" />

Complexe
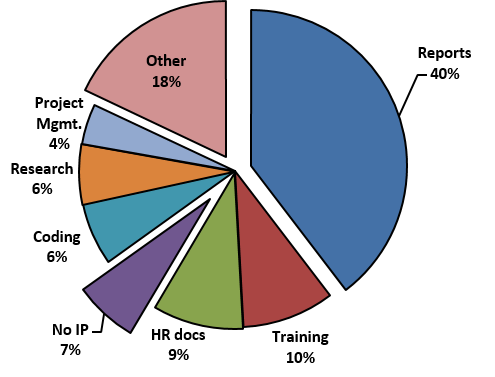
Les images complexes renferment de nombreuses informations à communiquer, comme des infographies, des graphiques et des tableaux. Le message véhiculé par l’image doit être communiqué dans un texte alternatif, afin de s’assurer que l’information soit accessible à tous et puisse être déchiffrée au moyen de différentes méthodes. La section alt="" du code d’image doit contenir une courte description du texte, ainsi que l’emplacement de la description longue.
<img src="/eng/finance/ip/images/categories_ip_reported_piechart.PNG" alt="Tableau de ventilation de propriété intellectuelle. Description longue ci dessous." class="img-responsive" />
Infographies
Les infographies sont des images complexes qui sont publiées sous forme d’une grande image accompagnée d’une longue description en une seule page de contenu. Il peut aussi y avoir un lien vers une image plus grande ou un PDF, de sorte que l’utilisateur ait accès à une version imprimable.
Loi canadienne sur l’accessibilité – représentations visuelles
Apprenez en plus sur la publication d’infographies.
Exemples d’infographies :
- L'intimidation ne se produit pas seulement dans la cour d'école
- Programme de soutien par les pairs brochure version bilingue 8.5x11
- Infographie - Dotation en temps opportun
- Santé mentale en milieu de travail (SMMT)
- Cinq choses que vous devriez savoir au sujet des manquements au code de conduite
- Amorcer un dialogue respectueux en quatre étapes
- HALTE à l’hameçonnage!