Titres et sous titres
Les titres et sous titres définissent la structure d’une page Web ainsi que la structure narrative et visuelle du texte.
Du point de vue de l’accessibilité, les personnes qui utilisent un lecteur d’écran sont en mesure de déterminer la structure de la page de manière à pouvoir naviguer dans la page en fonction des titres et sous titres.
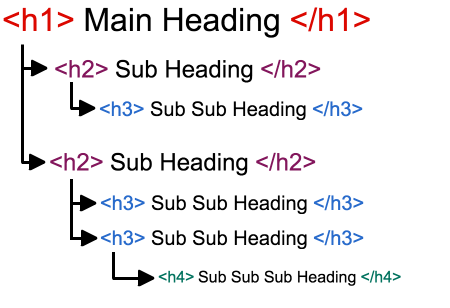
- Les niveaux de titre 1 à 6 (<h1> à <h6>) servent à structurer les sections du contenu de la page et représentent la structure hiérarchique du document.
- Les titres et sous titres seront affichés en gras par défaut.
- Les titres Web ont leur propre format et ne peuvent pas être modifiés.

Approbateur de contenu
Approbateur de contenu
Le niveau de titre 1 est par défaut le titre de la page; par conséquent, vous devez avoir un seul titre au niveau 1 par page.
Conseils
- Le titre au niveau 1 doit être descriptif et court.
- Le titre au niveau 1 doit fournir suffisamment d’information au sujet de la page pour aider l’utilisateur à déterminer son objet.
 Voici un bon exemple de titre descriptif au niveau 1: «GoodLife Fitness – Foire aux questions».
Voici un bon exemple de titre descriptif au niveau 1: «GoodLife Fitness – Foire aux questions».
 Voici un mauvais exemple de titre au niveau 1: «Foire aux questions».
Voici un mauvais exemple de titre au niveau 1: «Foire aux questions».
Le niveau de titre 2 représente une sous section du dernier titre au niveau 1 de la page. Il divise les pages en sections faciles à lire, ce qui facilite l’organisation du contenu. Par conséquent, il peut être utilisé plus d’une fois sur une page.
Le niveau de titre 3 représente une sous section du dernier titre au niveau 2 de la page.
Le niveau de titre 4 représente une sous section du dernier titre au niveau 3 de la page, et ainsi de suite.
Pour plus d’information sur la structuration des titres et sous titres, consultez le Guide de rédaction du contenu du site Canada.ca.
Comment créer des titres et sous titres dans Microsoft Word en utilisant les styles par défaut de Word
- Sélectionnez l’onglet Accueil dans le ruban.

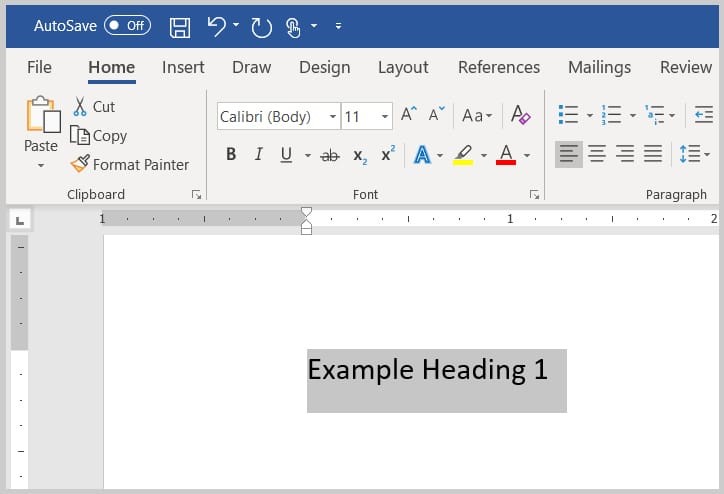
- Sélectionnez le texte que vous voulez transformer en titre.

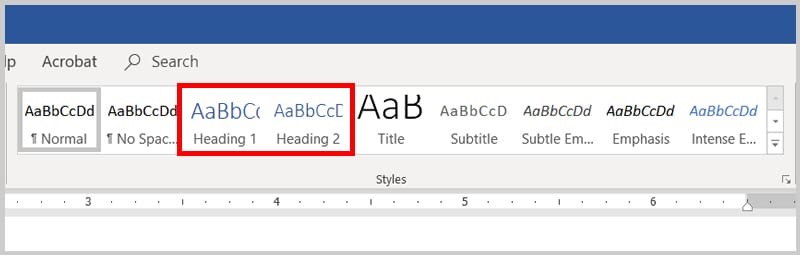
- Sélectionnez le niveau de titre approprié dans le panneau Styles.

Le texte sélectionné passera automatiquement au format de titre approprié.
- Appuyez sur la touche Entrée pour déplacer le curseur sur la ligne suivante. Le formatage du titre sera alors désactivé automatiquement à partir de ce point.

Éditeur de contenu
Éditeur de contenu
Le niveau de titre 1 doit se trouver dans la balise h1 avec un identifiant "wb cont". Cet identifiant est important pour l’accessibilité parce qu’il permet à l’utilisateur de passer au contenu principal à partir du menu supérieur.
Exemple de code : <h1 id="wb-cont">GoodLife Fitness – Foire aux questions</h1>
 Le logo iService (swoosh) est inclus au moyen de feuilles de style en cascade (CSS). Si des modifications sont nécessaires, l’emplacement se trouve sur Teamsite :
Le logo iService (swoosh) est inclus au moyen de feuilles de style en cascade (CSS). Si des modifications sont nécessaires, l’emplacement se trouve sur Teamsite : //MLAP3778/edsc-esdc/main/iservice/WORKAREA/share/docs/sp-es/js/css.
Voici le code à rechercher s’il doit être modifié :
/* logo iService */
h1:before { content: url("http://iservice.prv/eng/imgs/iservicelogo-small.png");
/*h1:before { content: url("http://iservice.prv/eng/imgs/iservice_swoosh_pink.png");*/
margin-left: -.500em;
margin-right: .25em;
margin-top: 0;
margin-bottom: 0;
} Veuillez lire cet article de WebAIM sur les structures sémantiques (disponible en anglais seulement) et passer en revue les exemples de la Boîte à outils de l’expérience Web pour en apprendre davantage sur la structuration du contenu des pages.