Headings and Subheadings
Headings and subheadings define the structure of a web page as well as structuring the text narratively and visually.
From an accessibility point of view, people using a screen reader are able to identify the structure of the page so that they can go through the page navigating by headings.
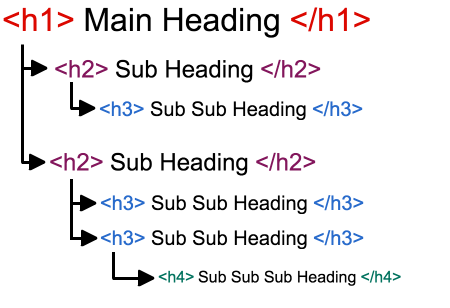
- Heading levels 1 to 6 (<h1> through to <h6>) are used to structure sections of content on the page and represent the document's hierarchical structure.
- Headings and subheadings will be bolded by default.
- Web headings have their own format and cannot be changed.

Content Approver
Content Approver
Heading 1 is by default the title of the page therefore; you must have one single Heading 1 for each page.
Tips
- The heading must be descriptive and not too long.
- The heading 1 (the title), needs to provide enough information about the page to help the user know what the page is about.
 Good example of a descriptive heading 1 is: "GoodLife Fitness – Frequently Asked Questions".
Good example of a descriptive heading 1 is: "GoodLife Fitness – Frequently Asked Questions".
 Bad example of a heading 1 is: "Frequently Asked Questions".
Bad example of a heading 1 is: "Frequently Asked Questions".
Heading 2 is a subsection of the last Heading 1 of the page. It divides pages into consumable sections, which help to organize the content. Therefore, it can be used more than once on a page.
Heading 3 is a subsection of the last Heading 2 of the page.
Heading 4 is a sub-subsection of the last Heading 3 of the page, and so on.
If you need more information about structuring headings, consult the Content Style Guide.
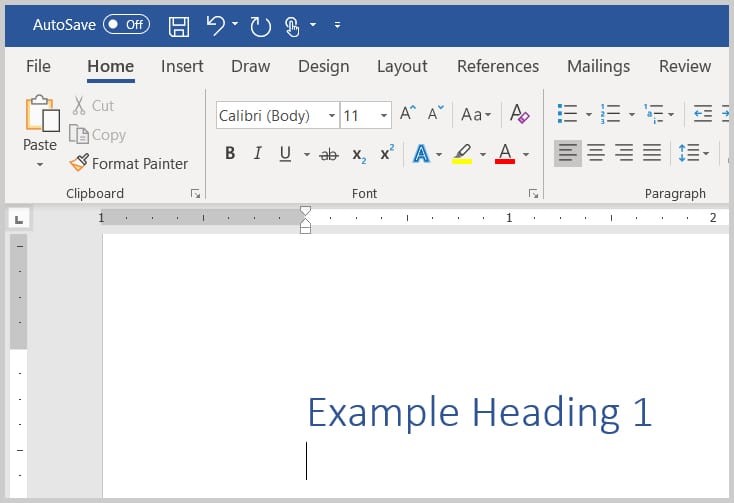
How to create headings in Microsoft Word using Word's default styles
- Select the Home tab in the ribbon.

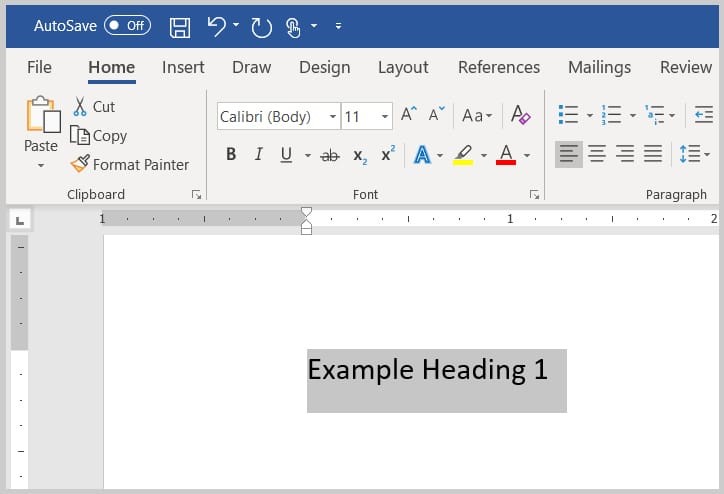
- Select the text you want to turn into a heading.

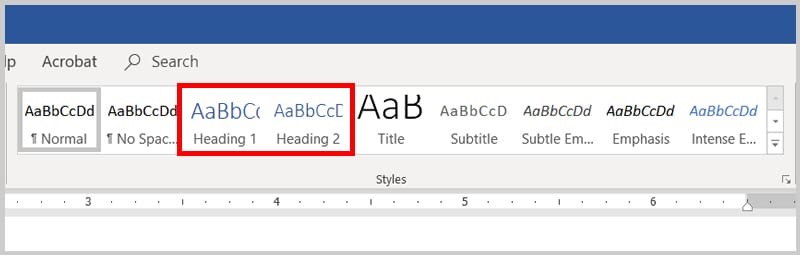
- Select the appropriate heading level in the Styles group.

The selected text will automatically change to the proper chosen heading format.
- Press "Enter" on your keyboard to move your text cursor to the next line. The heading formatting will automatically turn off then.

Content Publisher
Content Publisher
The main heading must be within the h1 tag with an id of "wb-cont". This identifier is important for accessibility because it allows the user to skip to the main content from the top menu.
Code example: <h1 id="wb-cont">GoodLife Fitness – Frequently Asked Questions</h1>
 The iService logo (swoosh) is included by using cascading style sheets (CSS). If edits are required, the location is in Teamsite:
The iService logo (swoosh) is included by using cascading style sheets (CSS). If edits are required, the location is in Teamsite: //MLAP3778/edsc-esdc/main/iservice/WORKAREA/share/docs/sp-es/js/css.
This is the code to look for if it requires editing:
/* iService logo */
h1:before { content: url("http://iservice.prv/eng/imgs/iservicelogo-small.png");
/*h1:before { content: url("http://iservice.prv/eng/imgs/iservice_swoosh_pink.png");*/
margin-left: -.500em;
margin-right: .25em;
margin-top: 0;
margin-bottom: 0;
} Please read this article from WebAIM on Semantic Structure and review the examples on the WET to learn more about structuring page content.